Load Boostrap 4 alpha into Vue.js project

Once upon a time one usually desires to add Bootstrap into one’s project. Adding support for Bootstrap might seem a little hard without understanding Webpack or even despite the understanding. I started working with Vue.js (by the way, it’s great!) using the official webpack template and indeed - I struggled for a few hours.
Thus, I describe foreseen steps for the weary travelers who want Bootstrap-ify their Vue.js project.
EDIT: Look down into comments for current solutions.
Bootstrap in Vue.js
On awesome-vue list you can find a few components mentioning the Bootstrap. Between them there are the two most interesting:
Both are based on original Bootstrap’s CSS styles, but vue-strap rewrites components specifically for Vue.js and VueBoot does the opposite - behaves as a wrapper for original components written with jQuery.
I decided to use VueBoot for convenience and more reasonable idea of development. Neither is needed but either choice, you need to install Bootstrap itself first:
npm install [email protected] --save
Note: For me, alpha-2 version of Bootstrap is the latest version that worked. Installing alpha-3 produced this error:
ERROR in ./~/bootstrap-loader/lib/bootstrap.loader.js!./~/bootstrap-loader/no-op.js and alpha-4 is not yet (in the moment of writing this) available in npm.
Next, let’s build and load Bootstrap into application.
webpack and bootstrap-loader
To load Bootstrap we could just add few .js and .css files into webpack configuration. I decided to use bootstrap-loader instead. If using Webpack 1.x then go into branch v1, for newer Webpack 2.x (beta ATM) take the master.
Install the loader:
npm install [email protected] --save-dev
npm install css-loader node-sass resolve-url-loader sass-loader style-loader url-loader postcss-loader --save-dev
Now create .bootstraprc file in project root folder (next to node_modules folder) and fill it with .bootstraprc4-default contents.
Let’s open our webpack.base.conf.js and add the loader:
entry: {
app: './src/main.js',
'bootstrap-loader': 'bootstrap-loader'
},
Bootstrap dependencies
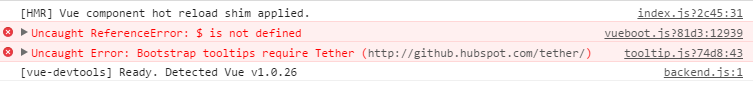
At this moment you can npm run dev on your project and see that Bootstrap is loading! The style of the project should be bootstrappy right now. However, Boostrap JS components won’t work because there is no jQuery and Tether.

You can either turn off those components or include jQuery + tether.js.
1. I don’t want Bootstrap Components - remove jQuery dependency
Simply edit the .bootstraprc and turn all properties captioned as “Bootstrap scripts” to false . It makes sense to turn off styles for “Components w/ Javascript” too.
Note: VueBoot needs jQuery.
2. I want Boostrap Components - install jQuery
So you need jQuery. And optionally tether.js - to provide **tooltip **functionality.
First step is to download jquery:
npm install jquery --save
Next, how to load jQuery? This answer on StackOverflow treats the topic the excellent way. I’ll show you 2 methods.
a. webpack.ProvidePlugin
Let’s provide jQuery as global $ variable. Add this next to loaders :
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
In case you didn’t have webpack variable in the webpack config file, simply import it:
var webpack = require('webpack')
b. globally require jQuery
The fallback to the plugin method could be this line in your entry file (in my case it’s app/main.js ):
window.$ = require(‘jquery’)
placed between other imports.
Configure tooltips (tether.js)
Probably won’t need tooltips, right? You can open your .bootstraprc then turn popover and tooltip options to false - both in scripts and styles .
Still insist?
npm install tether --save
then add it to entry point (probably beginning of your webpack config):
module.exports = {
entry: {
app: './src/main.js',
'bootstrap-loader': 'bootstrap-loader',
'tether': 'tether'
},
// ...
}
and load it using the same instance of ProvidePlugin as for jQuery, by adding:
'window.Tether': "tether",
'Tether': "tether"
so it will look like this:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
'window.Tether': "tether",
"Tether": "tether"
})
],
Test popover tooltips
To make sure it works put some markup code as in documentation:
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>
and some JavaScript:
$(function () {
$('[data-toggle="popover"]').popover()
})
clicking on the button should display the popover tooltip.
Load Bootstrap in application
DevTools will be no more yelling about lack of $ or Tether . But if you tried to use the modal component then you’d see this or similiar error:
Uncaught TypeError: $(…).modal is not a function
Simply, import ‘bootstrap’ in src/main.js
Bootstrap will configure then it’s components’ setup functions into jQuery.
Summary
That’s all I’ve got folks. The worst thing about installing the Bootstrap is about versioning and finding working (non-deprecated) modules, whereas whole JavaScript world develops quickly and many things become deprecated quicker than thoughts of it would cross one’s mind.
References
- Bootstrap 4 - the hero of this article
- Bootstrap 4 - Popovers
- Webpack - the second hero
- Vue.js - the great background character
- awesome-vue - list of great things for Vue.js
- vue-strap - Bootstrap components rewritten for Vue.js
- VueBoot - Vue.js wrapper for Bootstrap components
- official webpack template for Vue.js project
- bootstrap-loader
